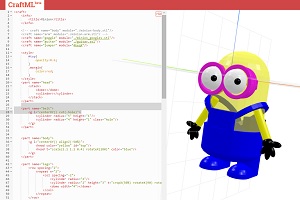
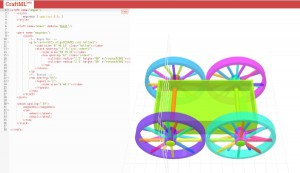
Разработан язык разметки для создания 3D моделей с помощью тегов html, CSS и javascript
Команда талантливых студентов с названием Sikuli Lab из Колорадского Университета в Боулдере (США) разработала язык разметки CraftML , с помощью которого можно создавать 3D-модели прямо в браузере и запустила бесплатный и открытый онлайн-сервис craftml.io в бета-тестирование.
Основал команду Доцент факультета компьютерных наук — Tom Yeh, занимающийся разработками и научными изысканиями в сфере обучения слепых детей с помощью 3D-печати.
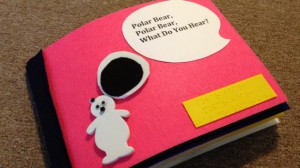
Так, чуть больше года назад Sikuli Lab запустили проект 3D-печати тактильных книг с картинками для слабовидящих и слепых детей.
«Этот проект сыграл очень большую роль в развитии CraftML» — объясняет Tom Yeh.»Первоначально язык был внутренним инструментом, который мы разработали и использовали, чтобы легко проектировать 3D-печатные детские книги. С тех пор CraftML превратился в универсальный инструмент моделирования и способен создавать сложные 3D-модели для печати».
Тестировать онлайн-сервис может любой человек достигший 13 лет, а 3D-модели создаются с помощью «классических» и очень часто используемых веб-технологий, таких как HTML, CSS и Javascript. Ресурс содержит библиотеку готовых моделей, их можно редактировать по своему усмотрению. А так же ссылки на подробную документацию по использованию директив языка.
Все проекты создаваемые с помощью CraftML сразу становятся свободно доступными в личном профиле пользователя. Ресурс, безусловно, может стать очень полезным дополнением к вашему арсеналу решений создания 3D-моделей.








Они опоздали… CSS3…